La création de popup est une des options phares de la version pro d’elementor. En effet si vous n’avez pas elementor pro, il vous faudra installer un plugin de plus à votre site wordpress. Vous en trouverez des gratuits avec des version pro, ou des payants.
Table des matières
Les inconvénients à utiliser un plugin de popup
Vous ajoutez un plugin de plus à votre site wordpress, c’est un plugin de plus à manager pour les mises à jour, cela alourdit votre site, et augmente les risques de bugs.
Vous devez vous adapter à la prise en main du module, chaque module à son mode de fonctionnement, sa logique. Cela influe sur votre productivité.
La plupart des modules gratuits ont une version payantes, vous si vous optez pour du gratuit vous serez donc limités en terme de fonctionnalités.
Les avantages de l’option popup d’elementor pro
Vous économisez le prix d’un module (entre 10 et 50 euros), et profitez d’une large palettes d’options pour créer vos fenêtres surpuissantes.
Vous restez sur le même environnement d’elementor pro. Les outils présents dans elementor sont vraiment faciles d’utilisation, ils ont tous la même logique. Ainsi vous gagnez du temps.
Vous profitez des mises à jour d’elementor pro, la fonctionnalité étant incluse dans le plugin elementor, vous n’avez pas à manager plusieurs modules dans votre back office.
Exemples de popup elementor
Le système de popup utilise le page builder elementor, donc vous pouvez faire exactement ce que vous souhaitez en terme de mise en page et de contenu.
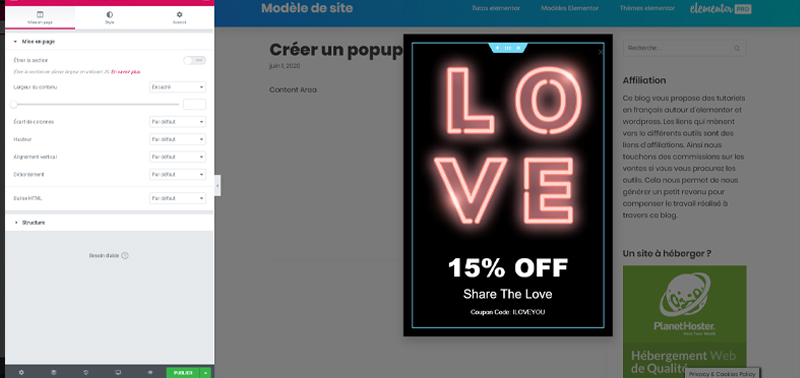
Popup simple annonce texte et image
Cela peut être simplement une annonce pour une promo ou une nouveauté, avec texte et image.

Popup vidéo
De la même manière vous pouvez intégrer une vidéo en provenance de youtube, vimeo ou auto hébergée.
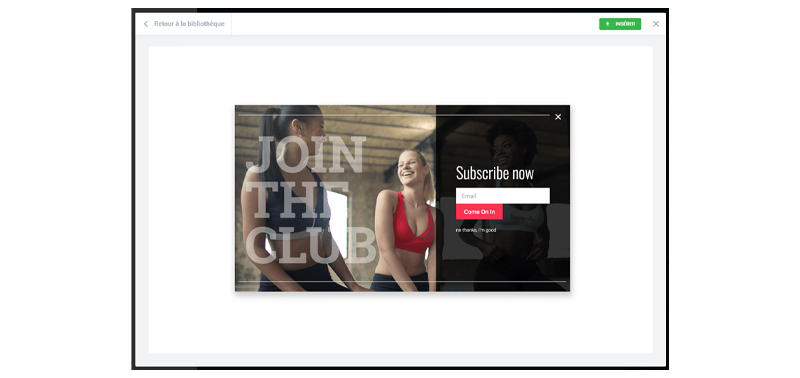
Popup inscription à votre newsletter
Capturez des e-mail avec un formulaire d’inscription à votre newsletter, vous pouvez tout à fait intégrer un code en provenance de votre gestionnaire emailing (mailchimp, mailjet…)

Un formulaire de contact, réservation, devis
Pourquoi ne pas proposez un formulaire de contact ou de devis via un popup? intégrez le shortcode de votre formulaire contact form7 par exempe.
Une carte google map
Vous pouvez par exemple faire un bouton sur votre page : nous trouvez, et faire en sorte que la carte s’affiche en grand sur l’écran grâce au popup.
Des liens vers vos réseaux sociaux ou la possibilité de partager vers des réseaux sociaux
Incitez votre audience à vous suivre sur les réseaux sociaux, ou à partager votre contenu.

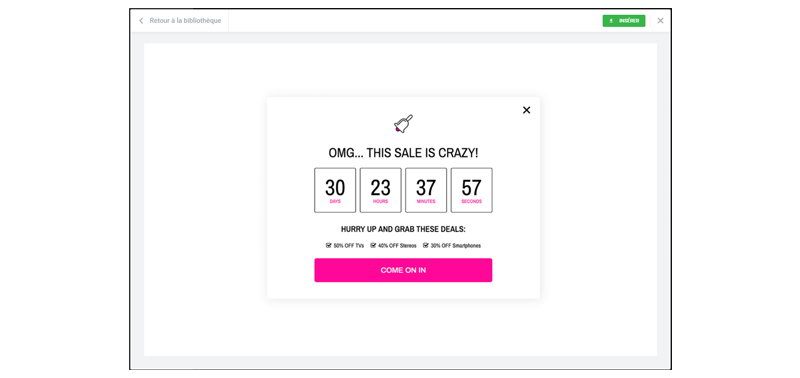
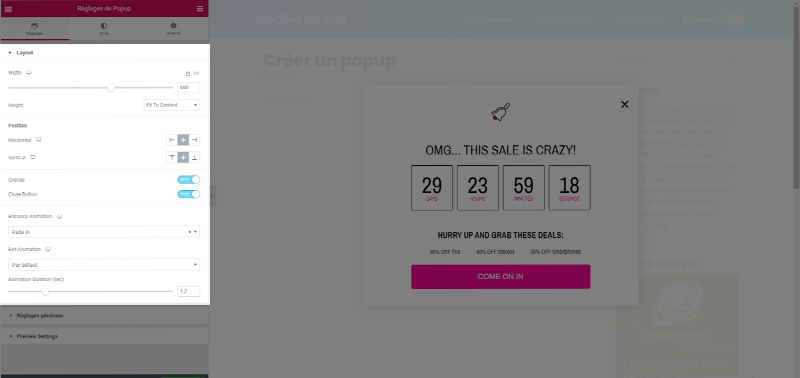
Un compte à rebours
Le compte à rebours est un élément proposé dans elementor pro, vous pouvez tout à fait introduire celui-ci dans un popup pour mettre en avant une promo limité dans le temps.

Les options popup elementor
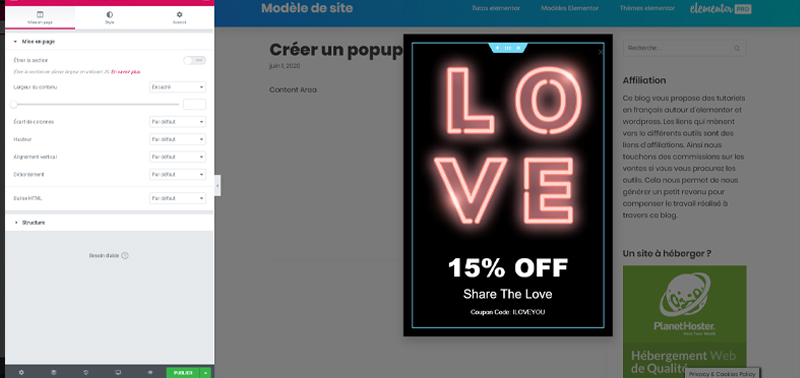
La mise en forme du popup elementor
Grace au page builder, vous pouvez définir précisément sa forme et sa mise en page.

La position du popup
Dans l’onglet réglage vous avez la possibilité de définir précisément la position du popup, à gauche, à droite, en haut, en bas, ou au centre, mais aussi sa taille.
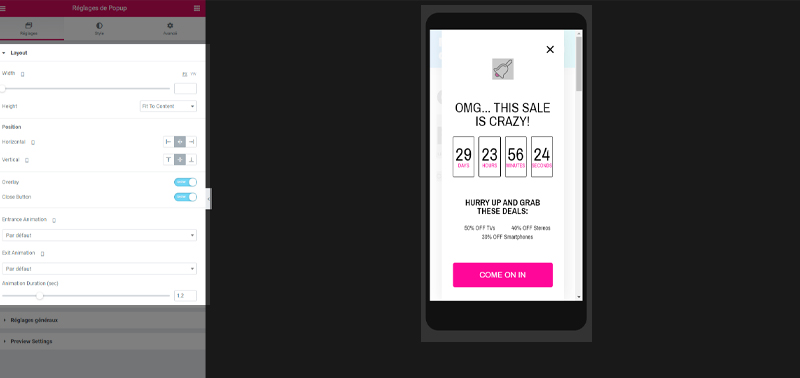
Le responsive
Elementor offre toutes les possibilités imaginables pour faire en sorte que votre popup soit parfaitement adapté selon le support (tablette, smarphone). Ainsi évitez d’avoir un popup trop grand pour les téléphones…

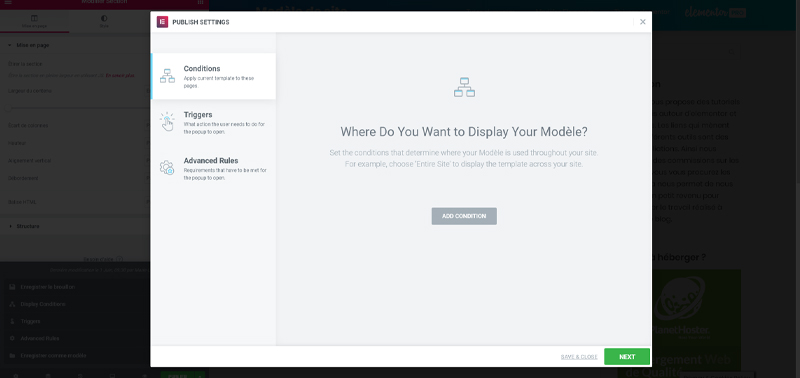
Les conditions d’affichages du popup
« Display conditions » vous permet de choisir sur quelles pages de votre site le popup doit s’afficher.

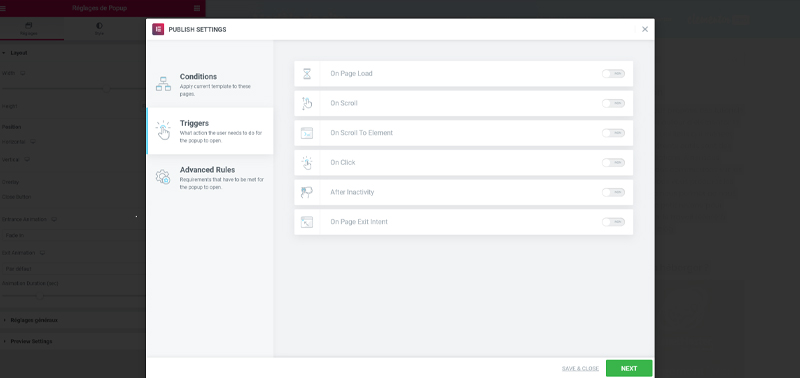
Quelle actions l’utilisateur doit faire pour que le popup s’affiche automatiquement ?
- Au chargement de la page ?
- Au scroll de la page ?
- En arrivant sur un élément ?
- Au bout de combien de click ?
- Après une inactivité ?
- Au moment de quitter le site ?
Les conditions avancées pour allez plus loin vous donne ces options suivantes :
- Après x pages vues ?
- Après x visites du site ?
- Quand tu arrives sur une page spécifique ?
- Quand tu viens d’une page spécifique ?
- Caché pour les administrateurs du site ?
- Caché selon le type d’écran ?
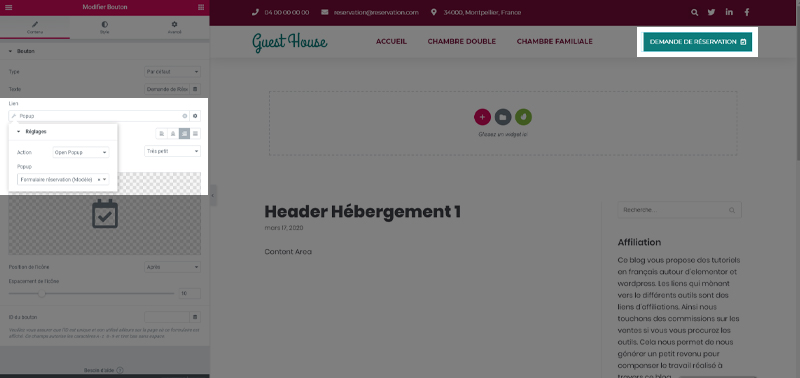
Le popup s’affiche via un bouton
Peut être que vous souhaitez que votre popup s’affiche lorsque l’utilisateur clique sur un bouton précis, exemple : réserver ici. C’est possible !
Pour cela, lorsque vous créez votre page, vous ajoutez un element ’bouton’, et dans les réglages du lien, au lieu de copier une url, vous allez cliquer sur ‘Balise dynamique’ puis sélectionner popup dans Actions. Si vous avez plusieurs popup sur votre site, vous pourrez choisir ensuite quel popup afficher, en cliquant que Popup, puis tapez les premières lettres du nom de celui-ci.

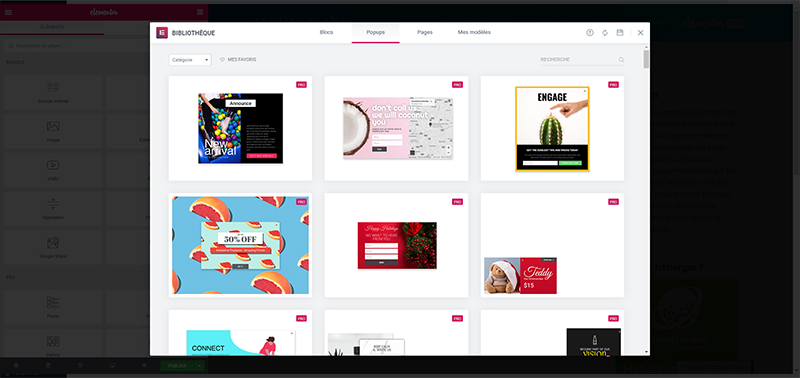
Les modèles de popup elementor
La encore, elementor vous propose une bibliothèque de modèles de popup afin de vous aider. Vous trouverez des modèles pour tous les types de popup que je vous ai énuméré au début de l’article. Mais vous pouvez aussi exporter et importer un modèle, de même manière que l’on installe un modèle elementor (page).
Les 5 étapes pour créer un popup avec elementor pro
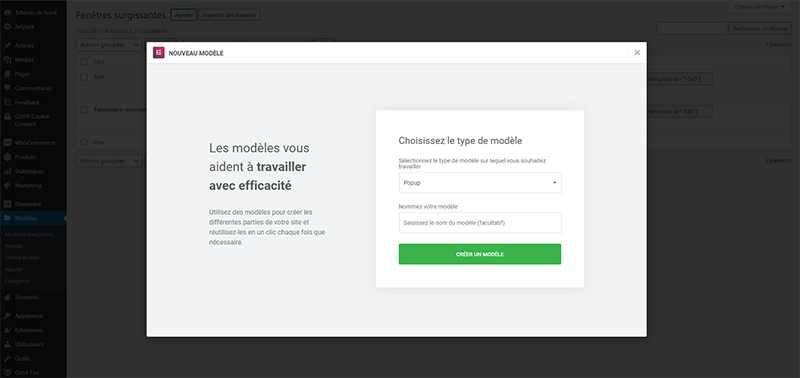
1.Allez dans Modèles > Popups > Ajouter > Saisir le nom.

2. Importer un modèle de popup existant ou quitter cette fenêtre pour créer de A à Z le votre.

3. Composez votre mise en page.

4. Définissez les conditions d’affichages du popup.






Comment désactiver ou supprimer une pop-up ensuite ?
Bonjour, vous pouvez l’enregistrer comme brouillon éventuellement. Ou simplement ne plus afficher le popup sur le site dans les conditions d’affichage.