Un des avantages principaux à utiliser elementor, est la possibilité d’importer des modèles de pages, ou des blocs en un clic. Ainsi, en partant d’un modèle on peut créer des sites internet rapidement. Une fois importée il ne reste plus qu’à remplacer le contenu par le votre. Dans cet article nous allons voir 3 façons d’importer des modèles elementor dans votre site. Si vous voulez savoir où trouver des modèles, je vous invite à lire mon article sur où trouver des modèles elementor.
Table des matières
Quelle est la différence entre un thème elementor et un modèle.
Il ne faut pas confondre les thèmes et les modèles. Pour utiliser elementor et les modèles, vous avez besoin quoi qu’il arrive d’un thème wordpress, quel qu’il soit. Elementor fonctionne avec presque tous les thèmes, mais il existe toute fois un thème quasiment vierge, gratuit, et conçu par elementor qui s’appelle Hello Theme. Celui ci vous permet de partir de zero. Si vous avez déjà un thème que vous affectionnez, ce n’est pas grave, les procédures qui suivent seront les mêmes.
Installer un modèle via la bibliothèque elementor
Que vous soyez en version free ou en version pro, vous disposez d’une bibliothèque de modèles. La seule différence est vous vous en avez plus en version pro.
-
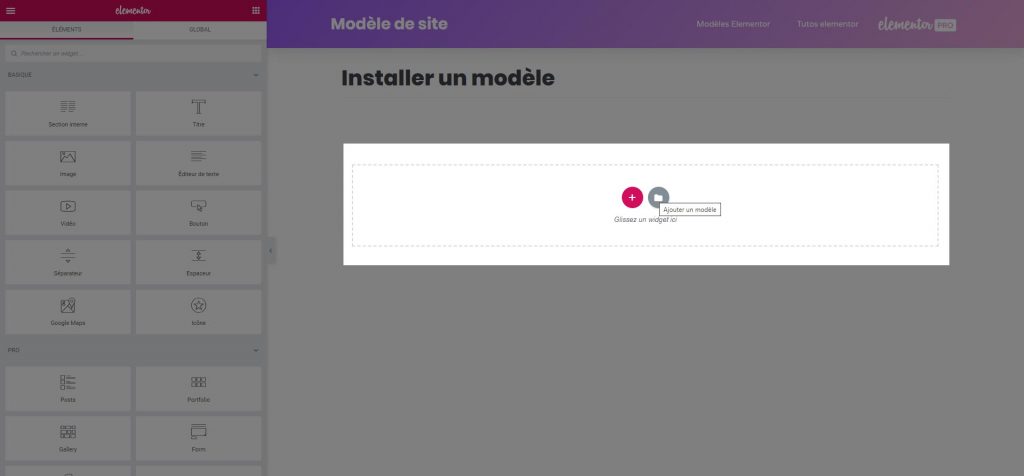
Créez une page elementor, une fois l’espace de création cliquez sur l’icone ‘Ajouter un modèle’ au centre de la page.

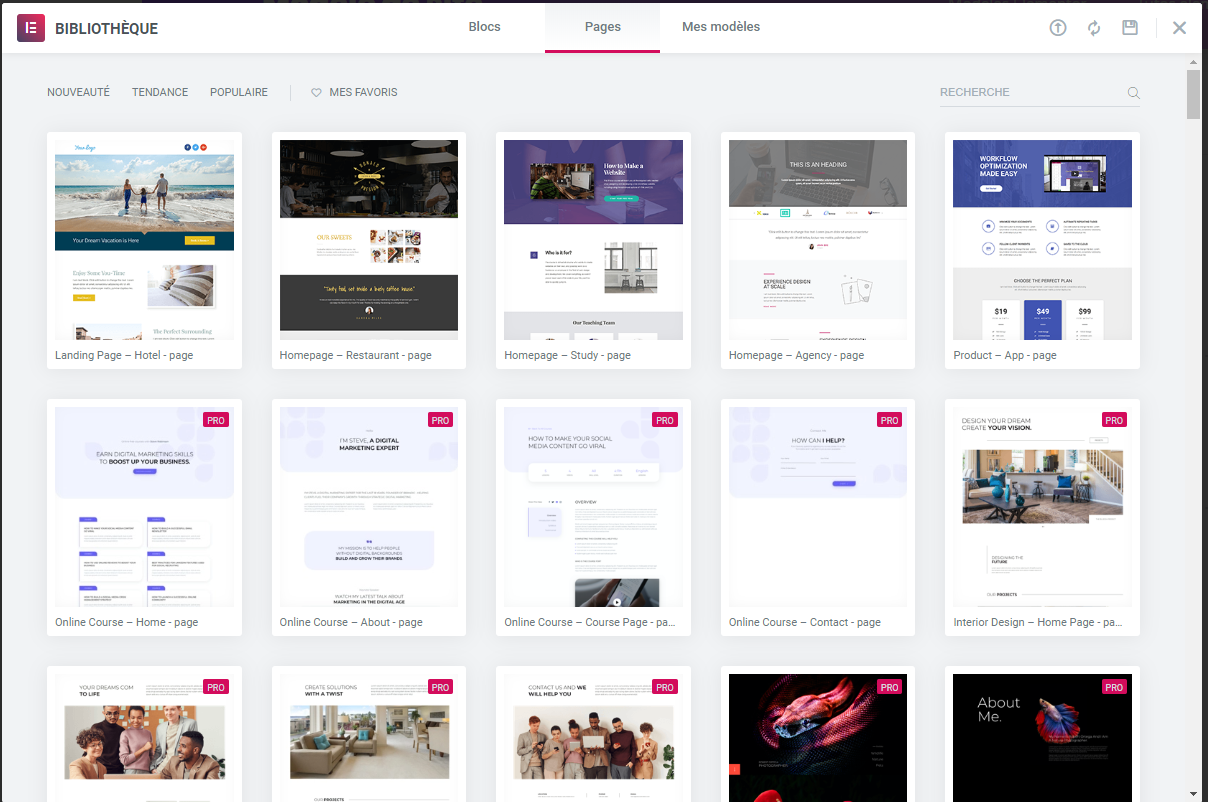
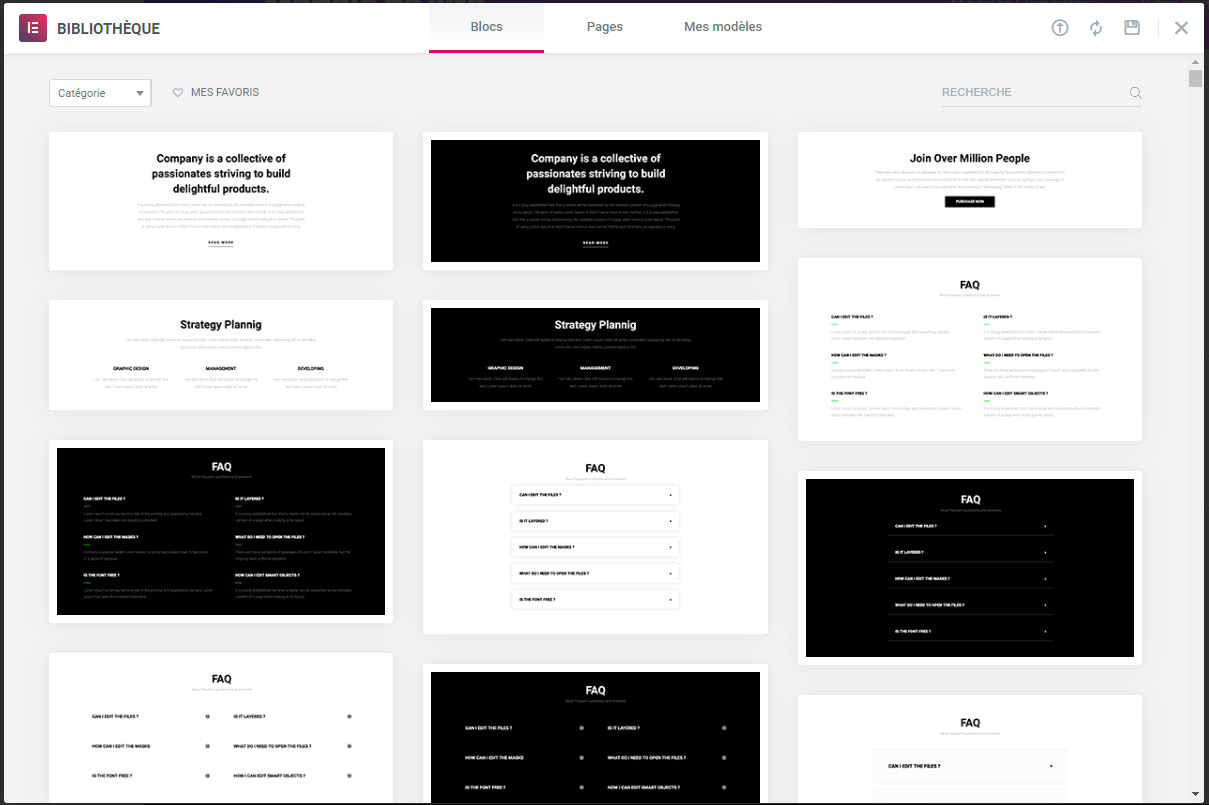
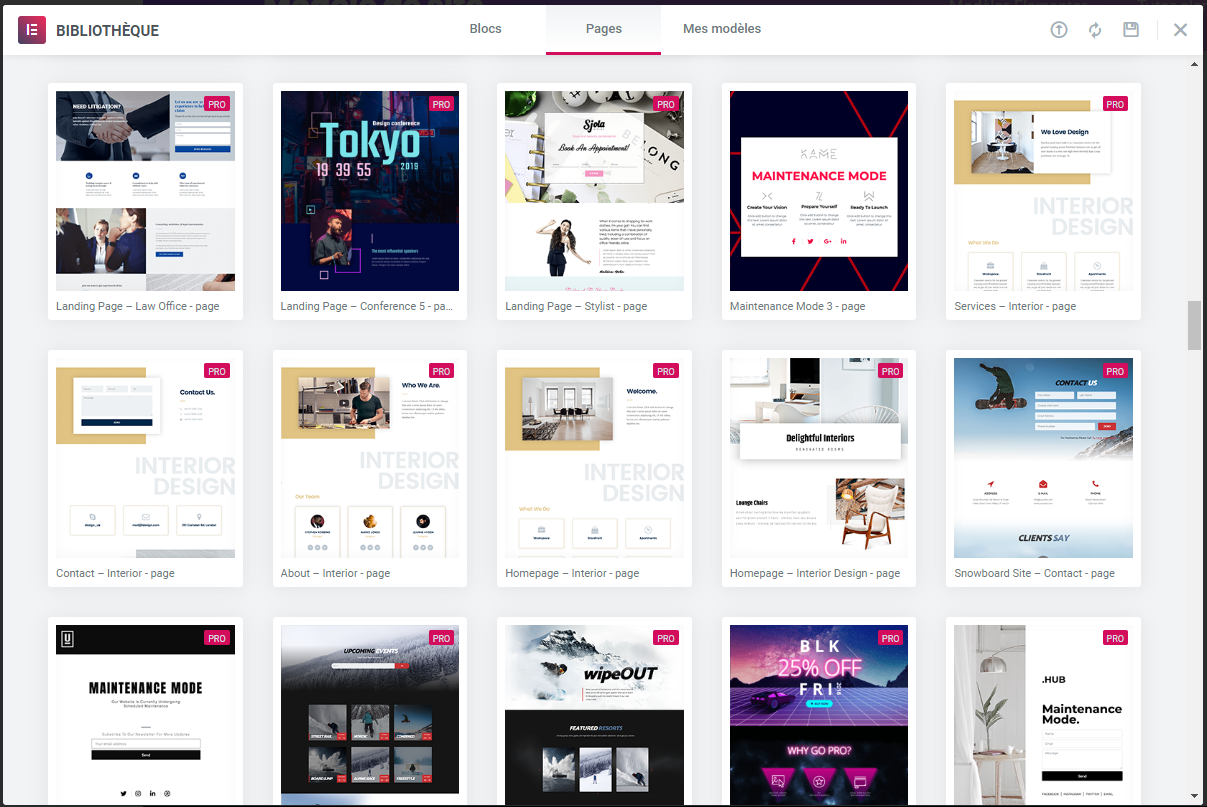
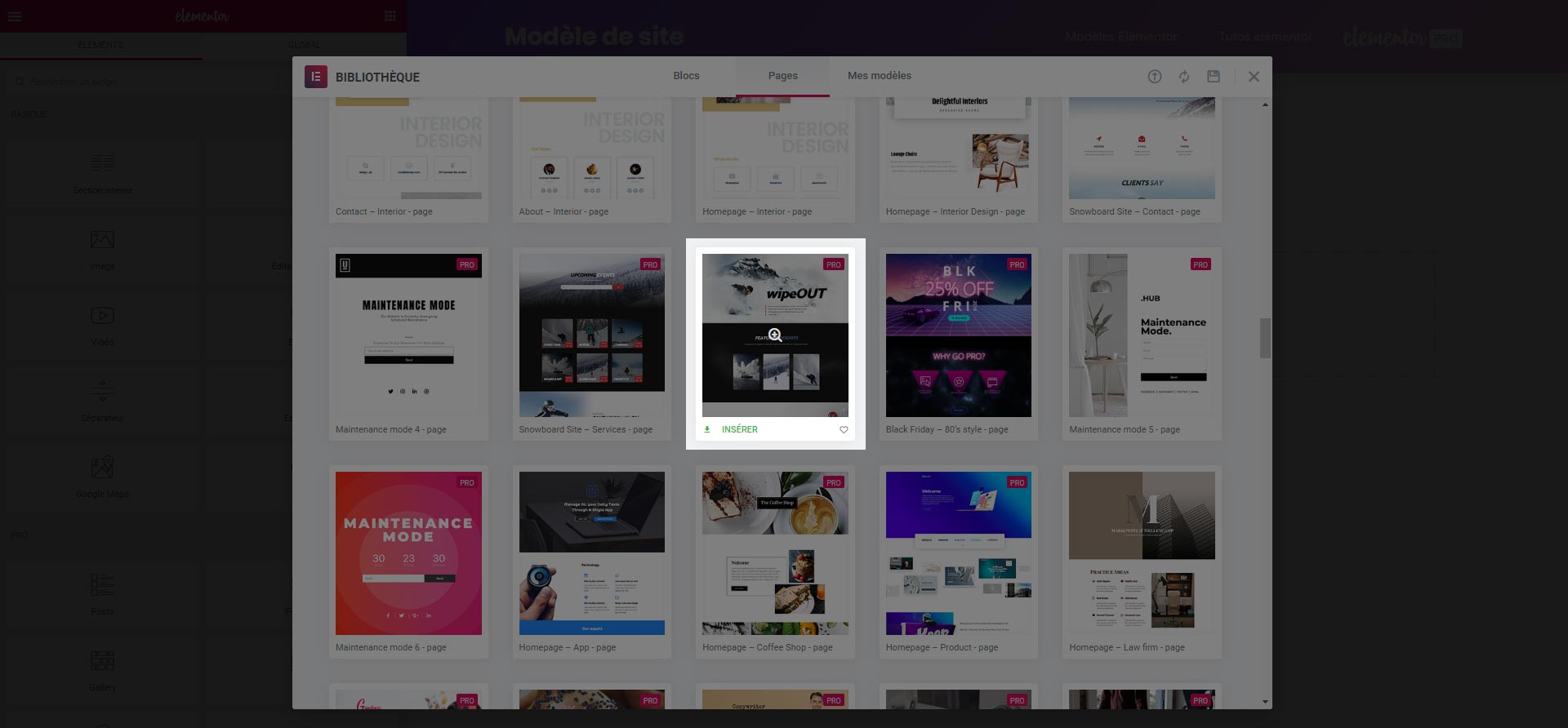
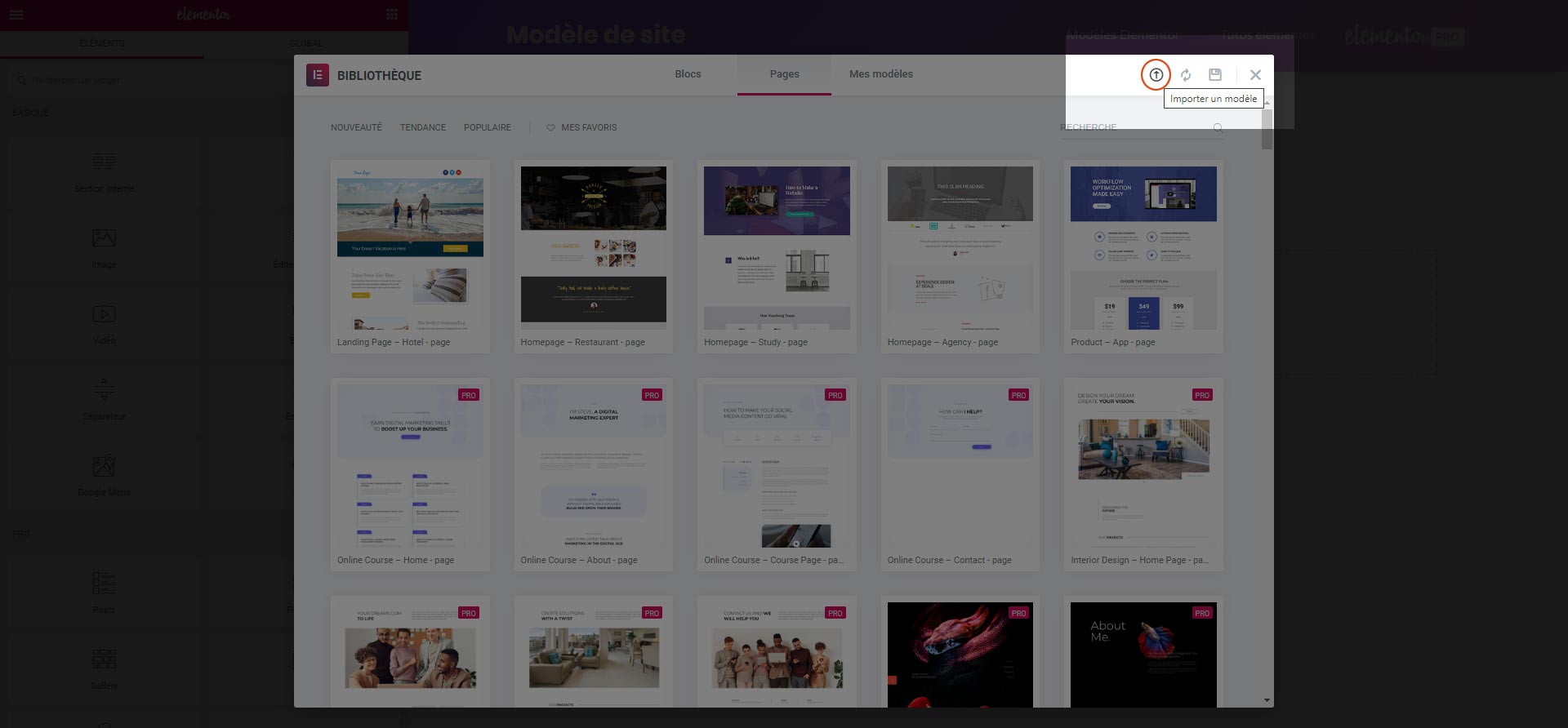
2. Parcourez la liste des modèles dans l’onglet ‘page’, vous pouvez visualiser le modèle un peu plus grand en cliquant dessus, ajouter un modèle à vos favoris en cliquant sur le cœur. Dans l’onglet bloc vous trouverez des elements ou sections déjà designés.



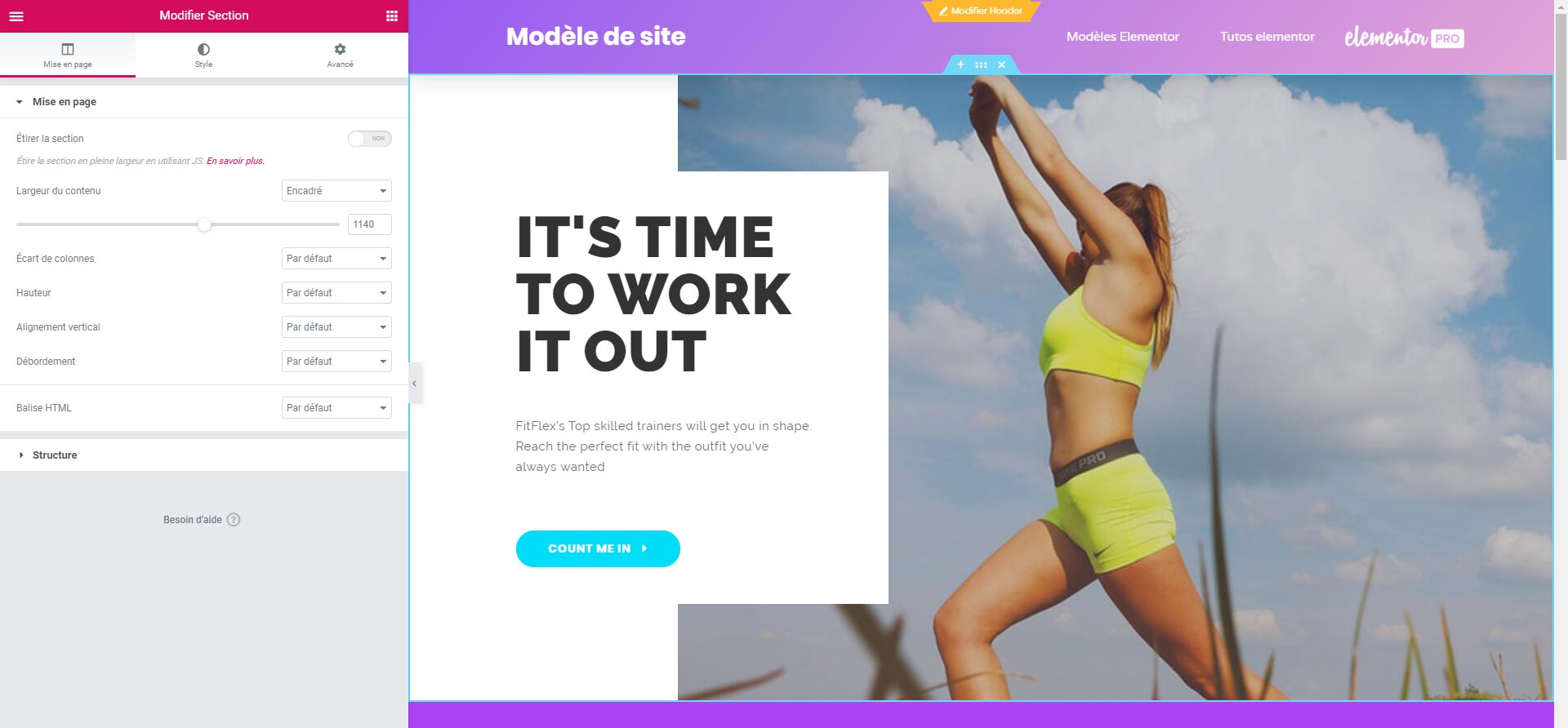
3. Cliquez sur insérer une fois le modèle choisi. La mise en page se télécharge sur votre page, vous n’avez plus qu’à tout adapter à votre contenu. C’est vraiment très simple, mais n’en n’abusez pas trop, car toutes les images du modèle se téléchargent dans votre bibliothèque de médias, pensez à les supprimer si vous ne les utilisez pas.


Installer un modèle via Envato element
Envato element est un plugin gratuit qui vous permet d’obtenir des centaines de modèles elementor. Ce sont carrément des kits de modèles avec plusieurs pages pour des dizaines de thématiques différentes.
- Installez le plugin Envato Element dans la partie ‘extensions’ de votre adminstration WordPress. Extensions > Ajouter > recherche Envato Element et cliquez sur installer > Activer. Si vous avez déjà un compte sur la plateforme envato il vous suffit de vous loger. Sinon, créez votre compte.

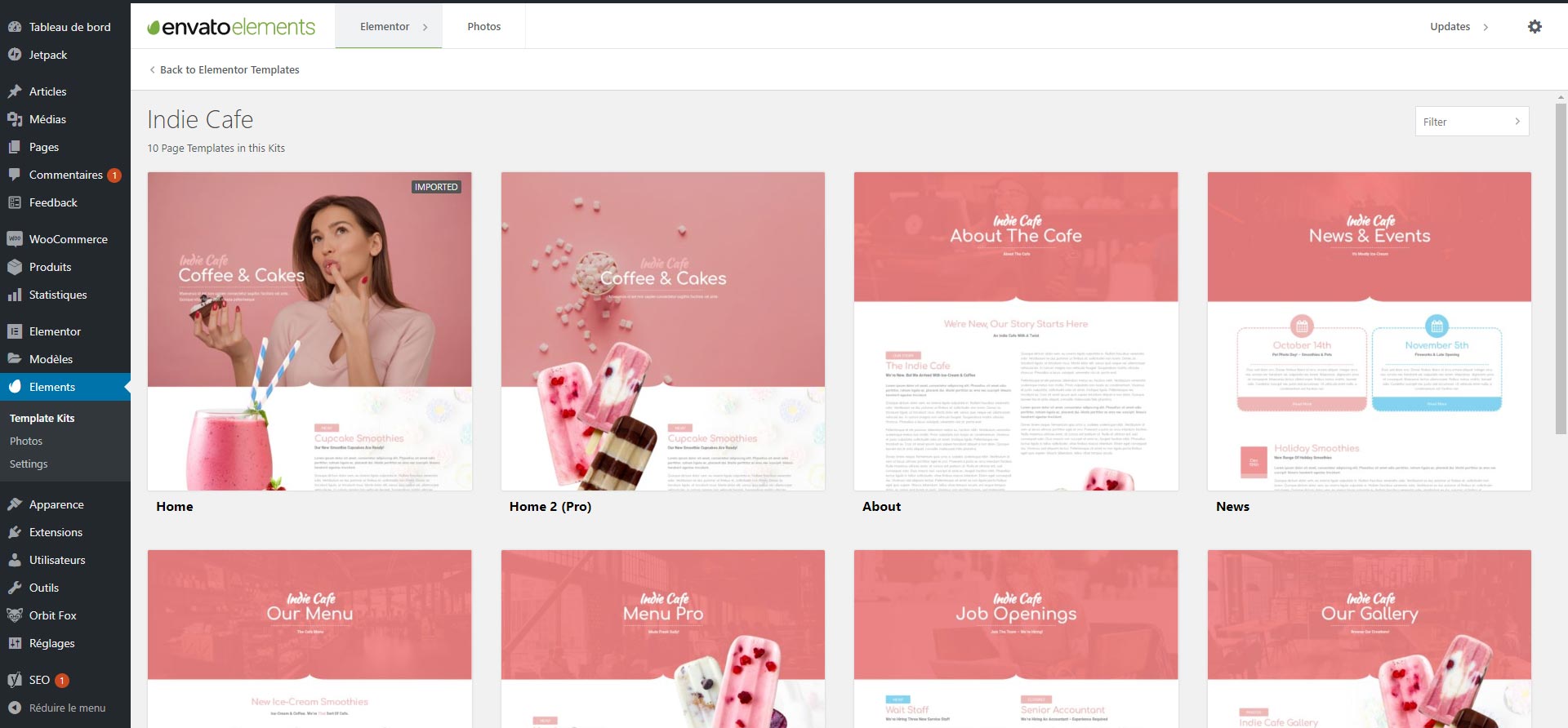
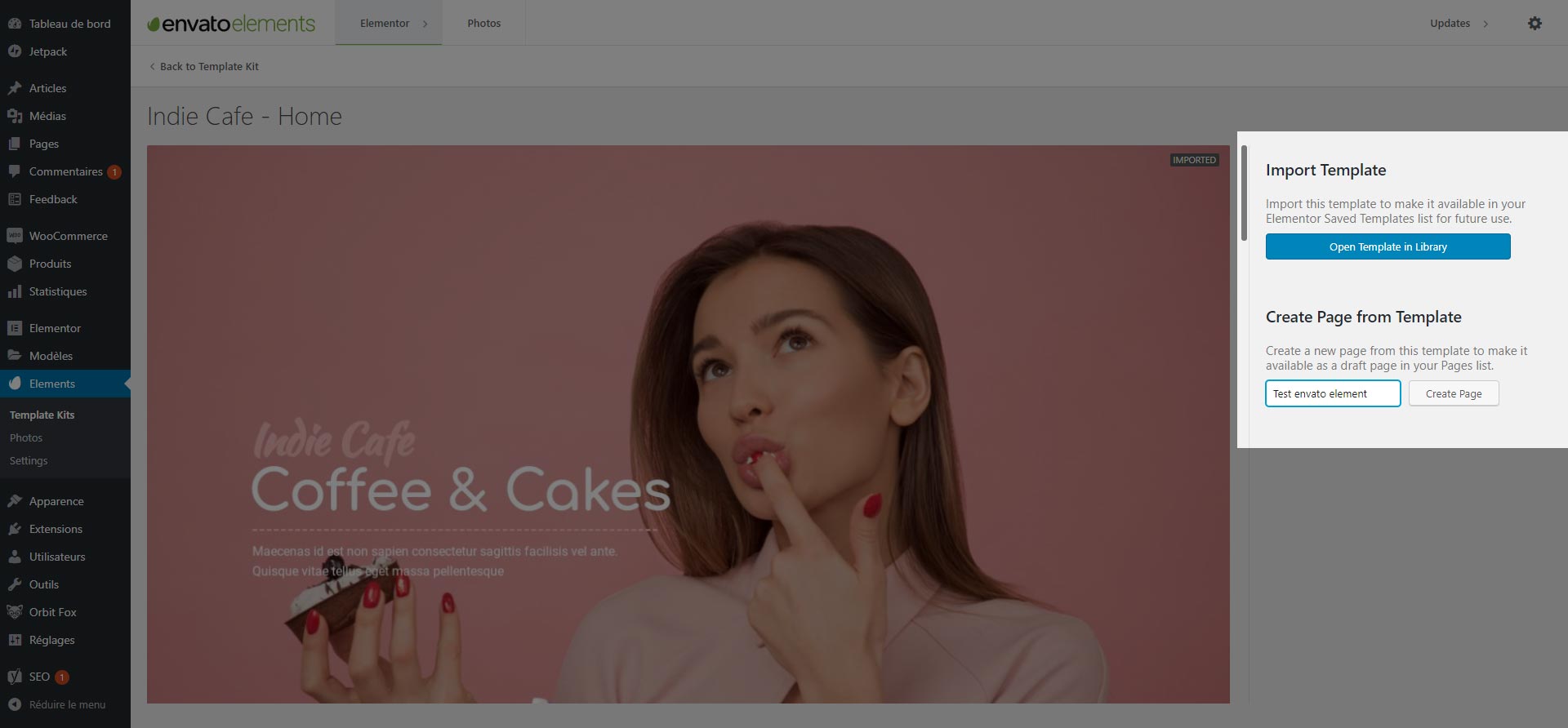
2. Parcourez la bibliothèque envato element dans les réglages du module. Les modèles gratuits sont sur la deuxième partie. Lorsque vous clique sur l’un d’entre eux, vous avez un aperçu des différentes pages proposées.
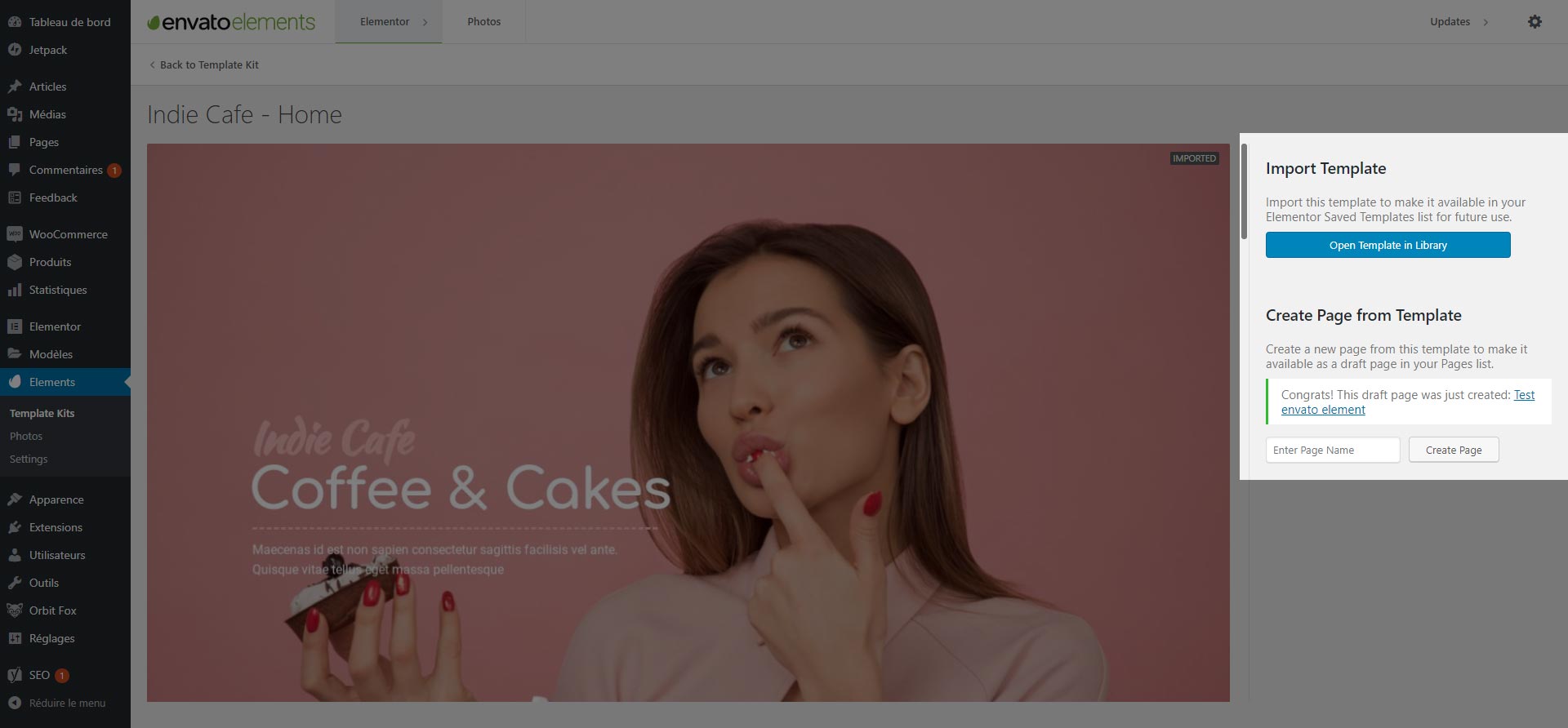
3. Choisissez une des pages en cliquant dessus. Sur le côté droit, vous avez 2 possibilités : soit importer le modèle dans votre liste de modèles elementor, soit créer une page avec ce modèle. Dans l’exemple je choisi la deuxième option.




4. Une fois le modèle importé sur la page, vous avez la possibilités d’accéder directement à celle-ci.
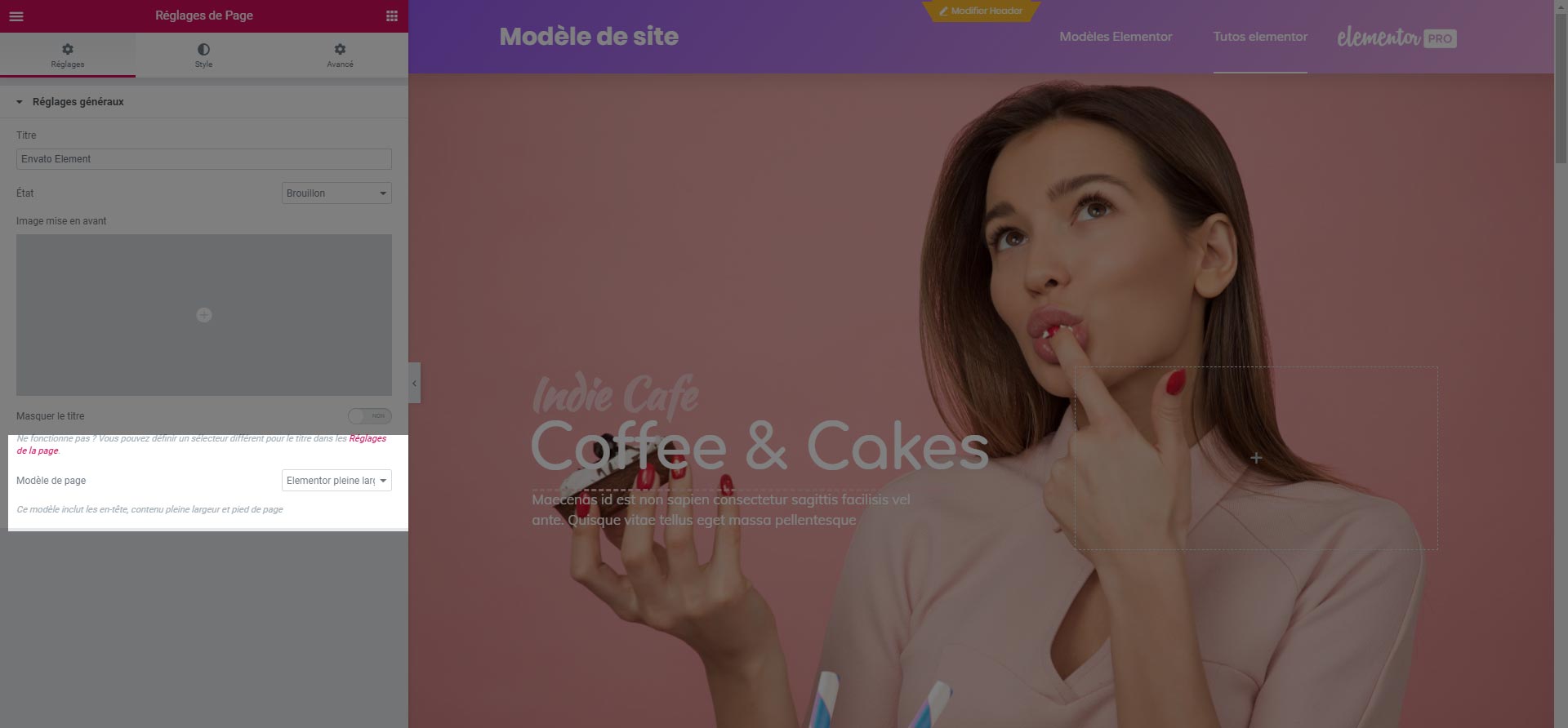
5. Modifiez le format de la page dans les réglages elementor en bas à gauche. (Icone écrou). Dans modèle de page sélectionnez ‘elementor pleine page’. Il ne vous reste plus qu’à personnaliser le modèle.

Importez un modèle externe
Si vous n’avez pas trouvé votre bonheur dans la bibliothèque de modèle elementor ou sur envato element, vous avez la possibilité d’importer un modèle. Il est possible que vous aillez acheté un modèle sur la Market Place Elementor de template monster ou sur Sonar Music. Ou que vous aillez créé un modèle sur un site A pour l’importer sur un site B.
Dans ce cas, vous devriez avoir sur votre ordinateur un fichier .json ou un .zip correspondant à ce modèle. Ainsi vous pouvez importer le fichier, soit directement dans une page, ou dans la partie ‘Modèles’ d’elementor.
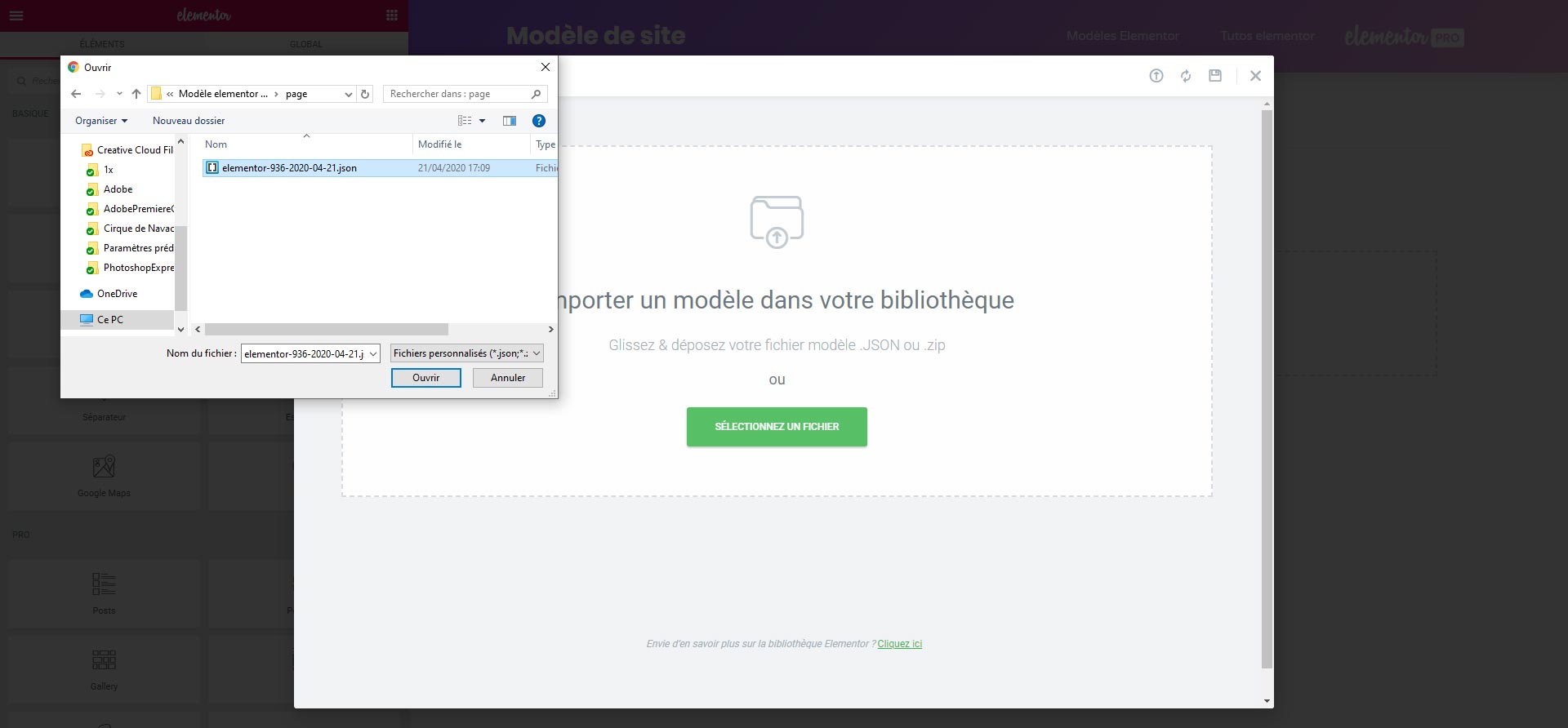
Importer un modèle dans une page :



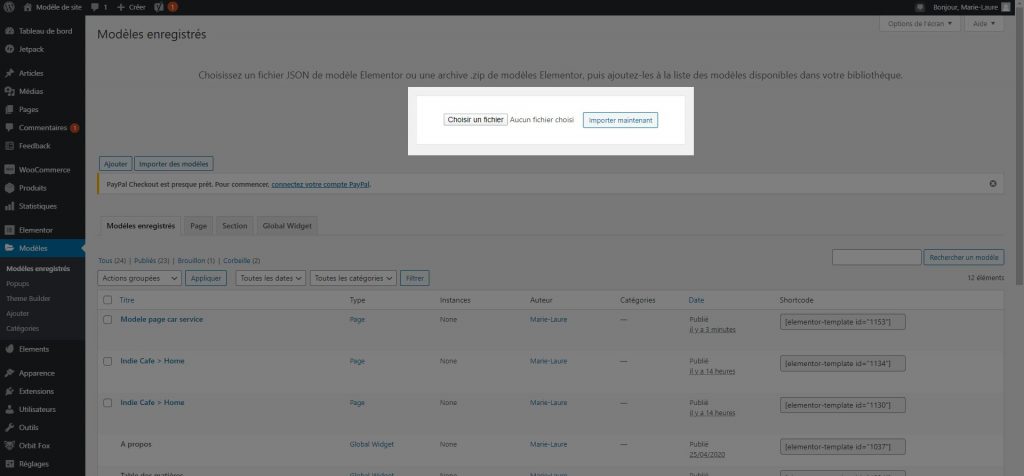
Importer un modèle dans la liste des modèles :
Si vous ne savez pas encore dans quelle page de votre site vous allez utiliser le modèle, vous pouvez dans un premier temps l’importer dans les modèles elementor. Ainsi vous pouvez constituer votre liste, et ensuite les appliquer aux pages de votre choix. Les modèles en questions, peuvent être :
- Des pages (version gratuite)
- Des sections (version gratuite)
- Des headers (version pro)
- Des footers (version pro)
- Des widgets (version pro)
- Des popups (version pro)
- Des fiches produits (version pro + woocommerce)

Appliquer un modèle à une page
Directement via la page en question
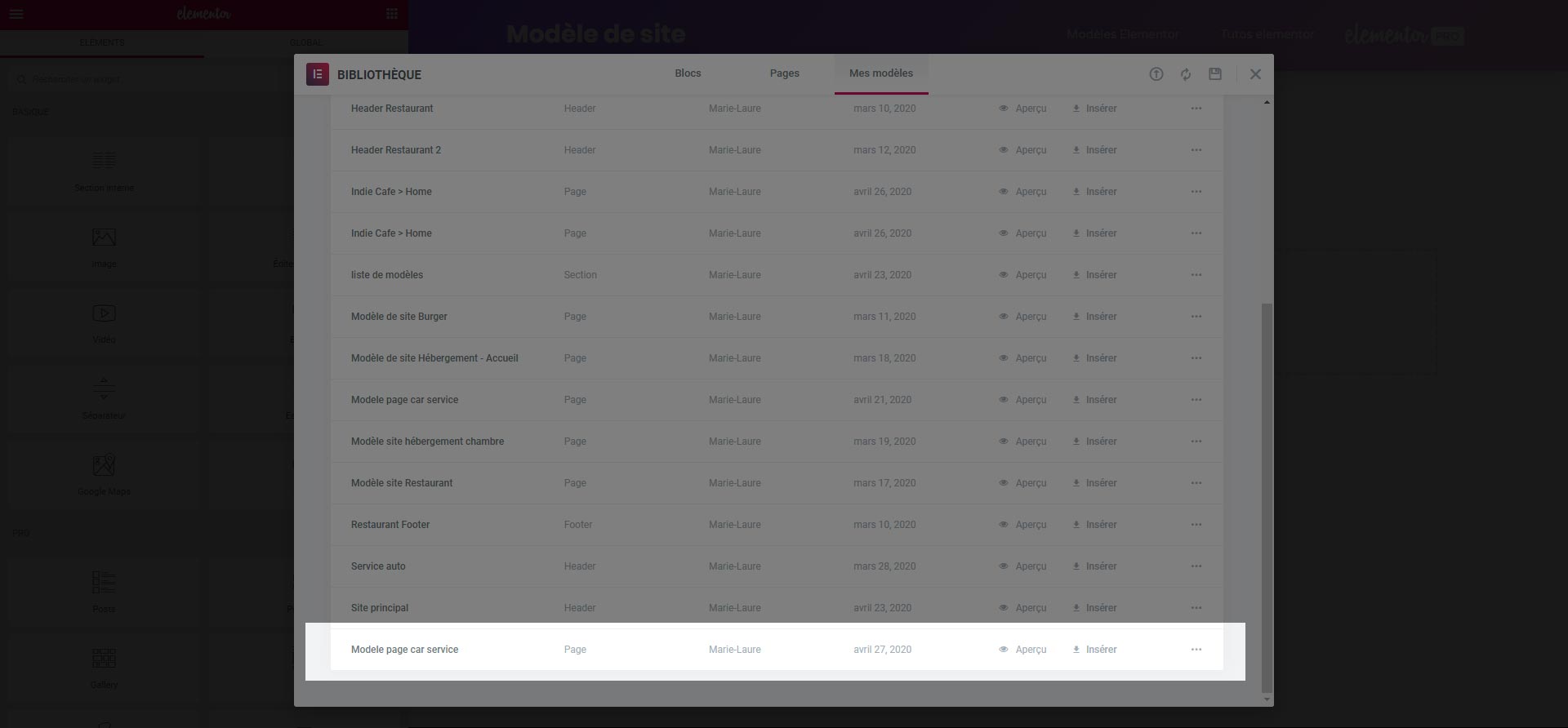
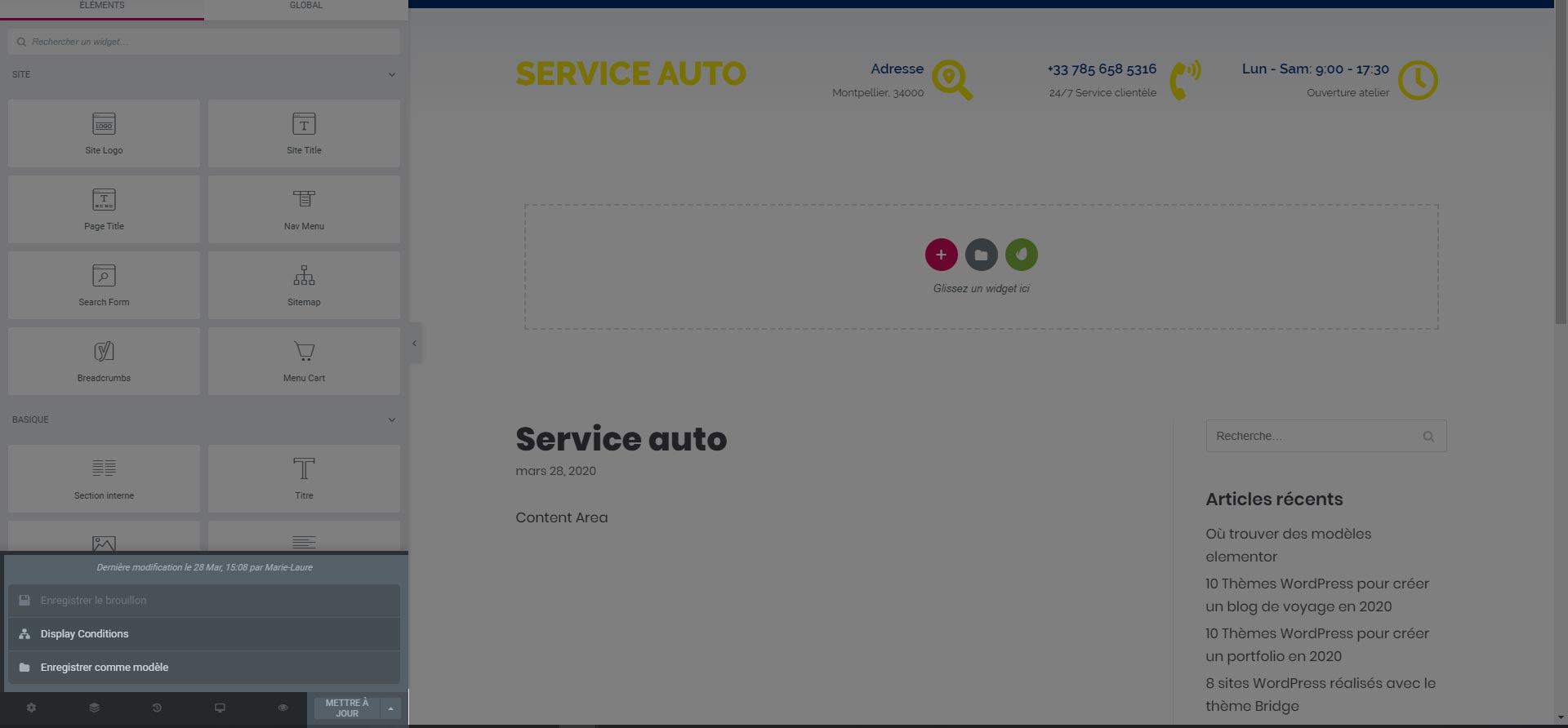
Une fois le modèle importé, il apparaîtra la l’onglet ‘mes modèles’, lorsque vous cliquerez le l’icone ‘dossier’ de votre page elementor.

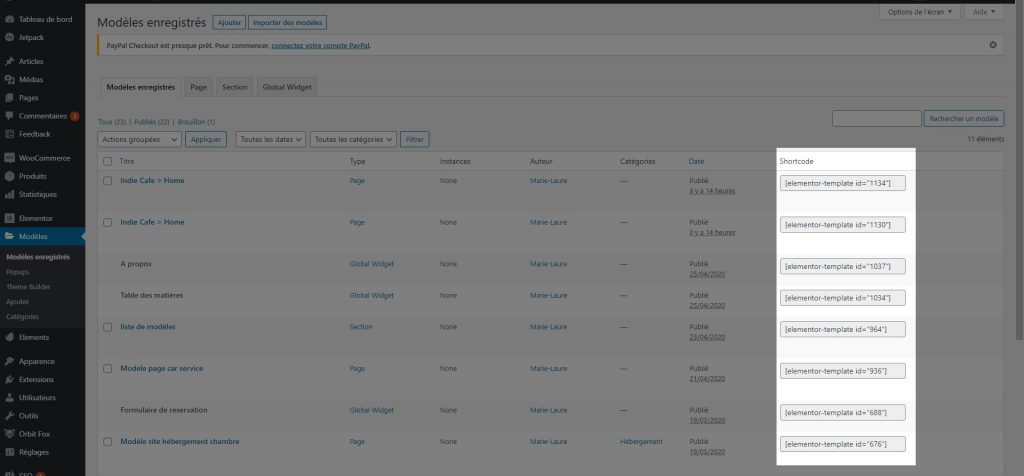
En utilisant le shortcode du modèle
Chaque modèle, se retrouve assigné d’un shortcode, vous pouvez copier coller celui dans votre page elementor pour l’utiliser.

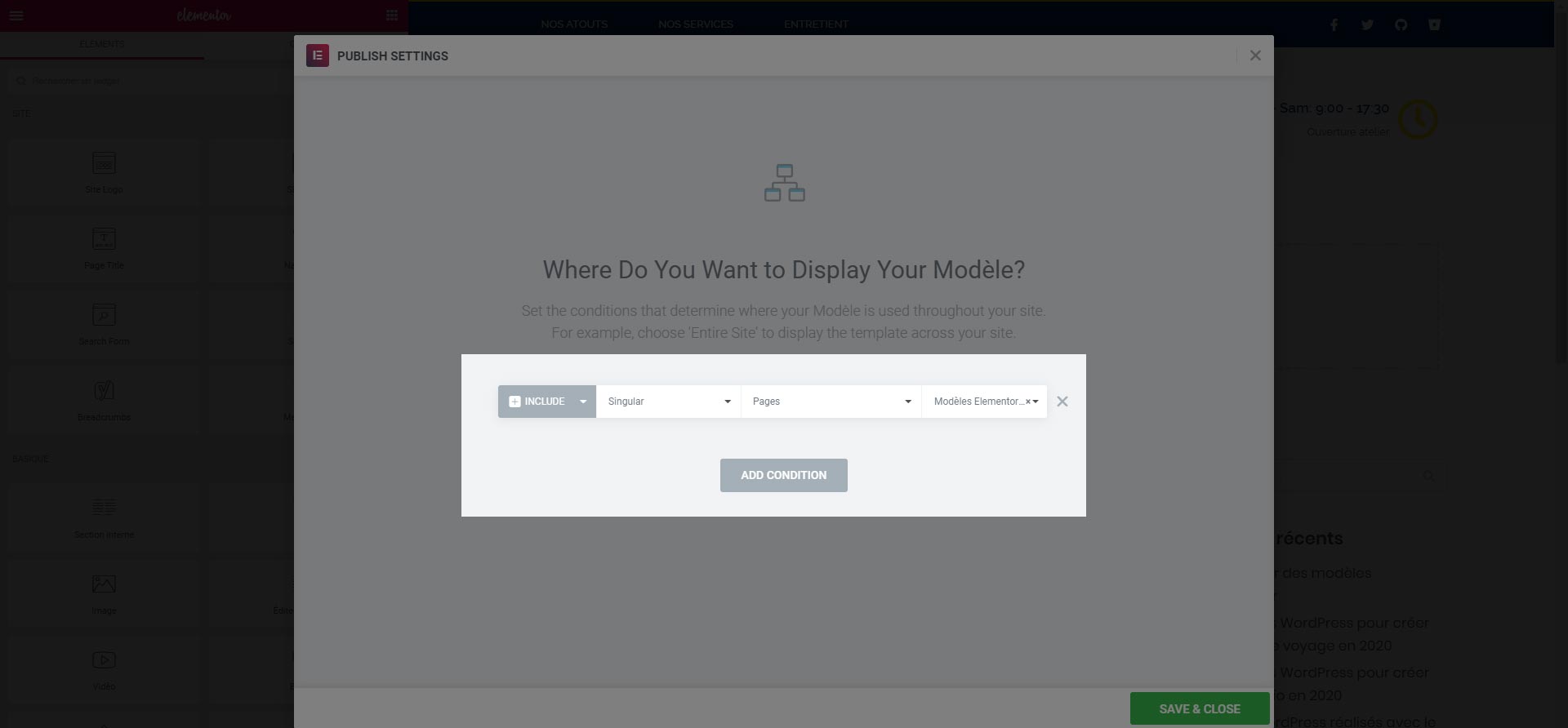
Utiliser les conditions (Version pro)
Dans la version pro d’elementor vous pouvez créer/installer des modèles de headers, footers, popups, widgets. Sur ce type de contenu vous allez pouvoir donner des conditions d’affichage, exemple : vous souhaitez que ce header s’affiche en page d’accueil uniquement ou sur une page spécifique.
- Inclure ou exclure d’un contenu
- Sur l’ensemble du site ou une page spécifique
- Choix de la page


Vous l’aurez compris, elementor est vraiment puissant avec son système de modèles, surtout en version pro. Pour les créateurs de sites comme moi, c’est un bonheur à utiliser. Les possibilités sont infinies si on s’en sert à bon escient. C’est simple, avec la version pro, on peut pratiquement créer son propre template wordpress sans saisir une seule ligne de code.





Retour de ping : Elementor : comment ajouter une page ou un article - Modèle de site
Retour de ping : Wordpres : Comment faire un popup facilement avec elementor pro - Modèle de site