Attention ! cet article s’adresse aux novices.
Dans ce tuto nous allons voir comment ajouter une page ou un article elementor sur votre site. C’est le B-A-BA, mais quand on ne sait pas, ou qu’on n’est pas habitué à WordPress, on peut rester buter pendant des heures sur des détails qui vous bloquent pour la suite de la création de votre site.
Table des matières
Table des matières
Le problème auquel se heurtent beaucoup de novices
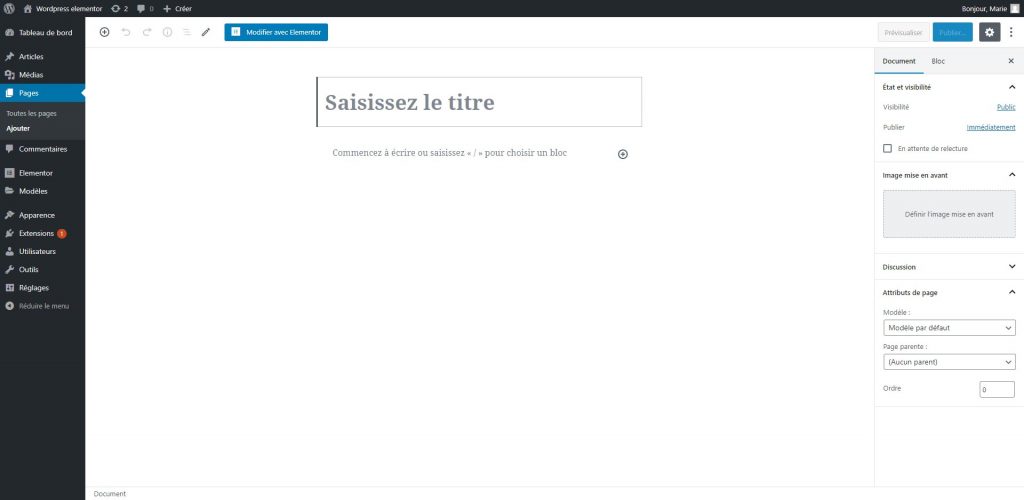
En toute logique, vous êtes aller dans votre tableau de bord wordpress, puis dans le menu Page > Ajouter et vous êtes arrivé là :

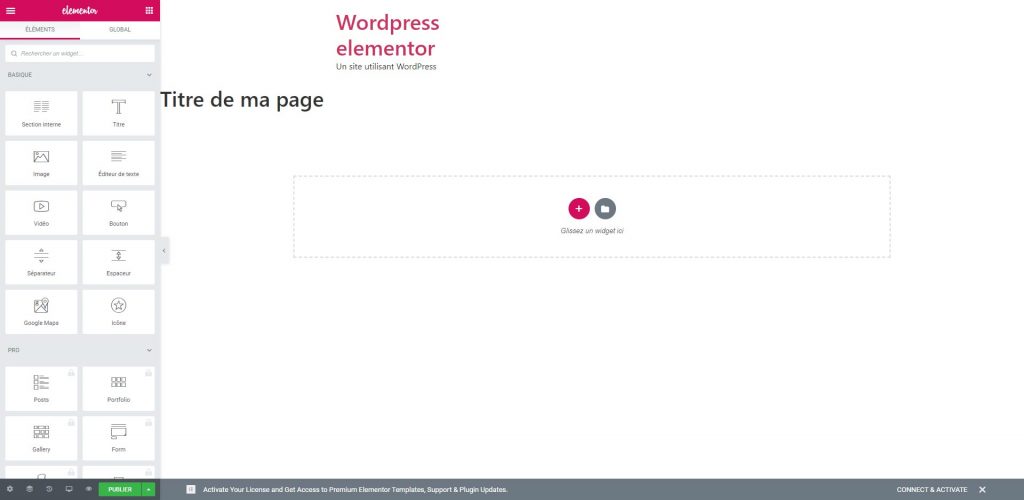
Après un moment d’hésitation vous avez tapé le titre de votre page, puis cliqué sur modifier avec elementor. Et vous êtes arrivé là :

Selon votre thème, vous n’aurez peut être pas exactement la même chose. Peut être que vous avez une colonne avec des widgets sur la droite ou la gauche, peut être que votre titre est centré…
Mais toujours est-il, que ce titre, vous ne pouvez pas en modifier l’apparence, et que la colonne de widgets vous embête pour votre mise en page. Voici ci donc les petites étapes qui vont vous permettre de palier à cela.
Ajouter une page ou un article elementor
- Ajouter une page ou un article dans wordpress
- Menu page > Ajouter ou
- Menu article > Ajouter (pour les articles, cochez aussi la catégorie ici)
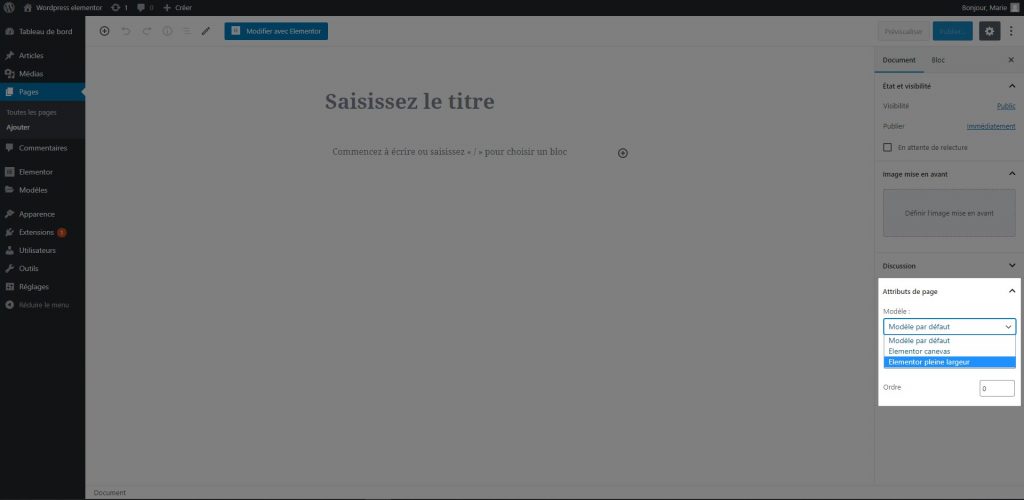
- Changer le modèle de page, choisir : elementor pleine page
En bas à droite de votre tableau de bord, vous avez un menu nommé Attribut de page, dans lequel vous pouvez changer le ‘modèle’ (ne pas confondre avec les modèles elementor). Pour profiter pleinement des fonctions du constructeur de page, choisissez elementor pleine page.
Le modèle elementor canva, peut vous servir si vous souhaitez enlever le header et le footer à votre page.

- Saisissez le titre
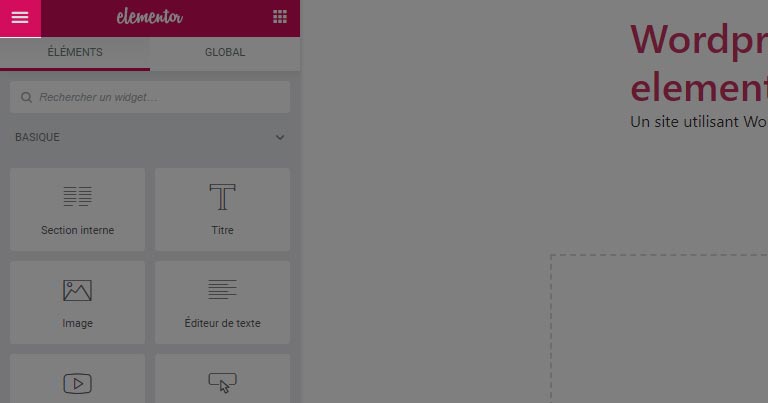
- Cliquer sur modifier avec elementor
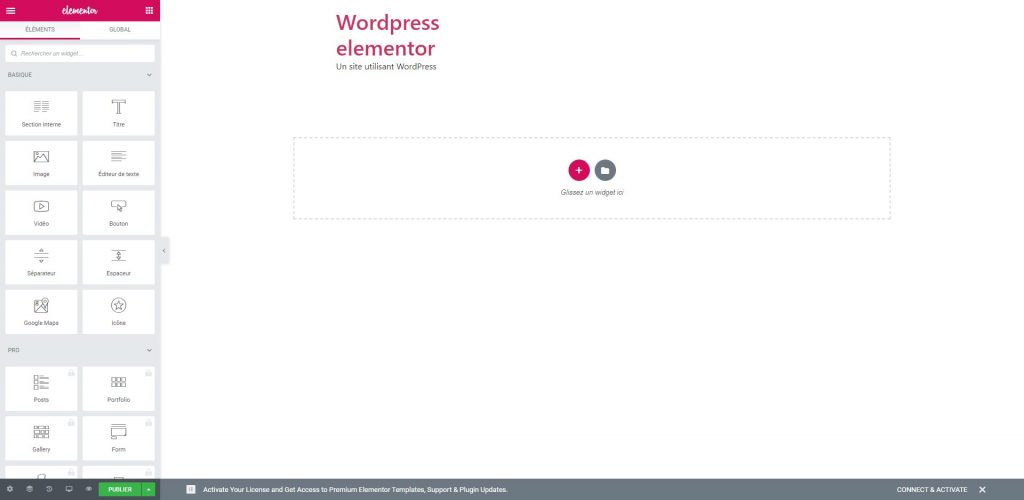
Vous arrivez ainsi sur une page complètement vierge.

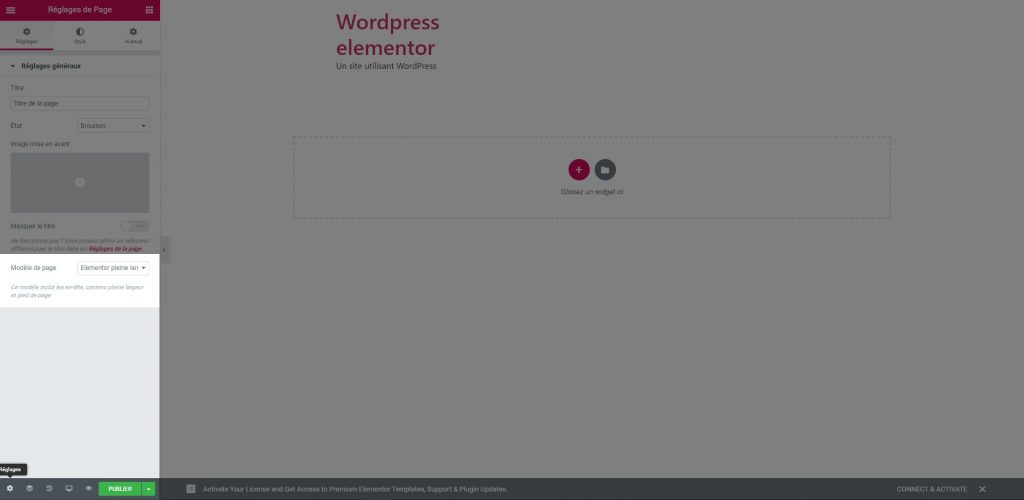
Si vous avez oublié de changer le modèle dans attribut de page, vous pouvez toujours le faire via elementor en passant par les réglages. Tout en bas à gauche, via l’icône ‘écrou’. Ainsi vous avez à nouveau accès à ‘Modèle de page’, Mais aussi au titre de la page ou encore votre image mise en avant (surtout pour les articles de blog).

Publier la page
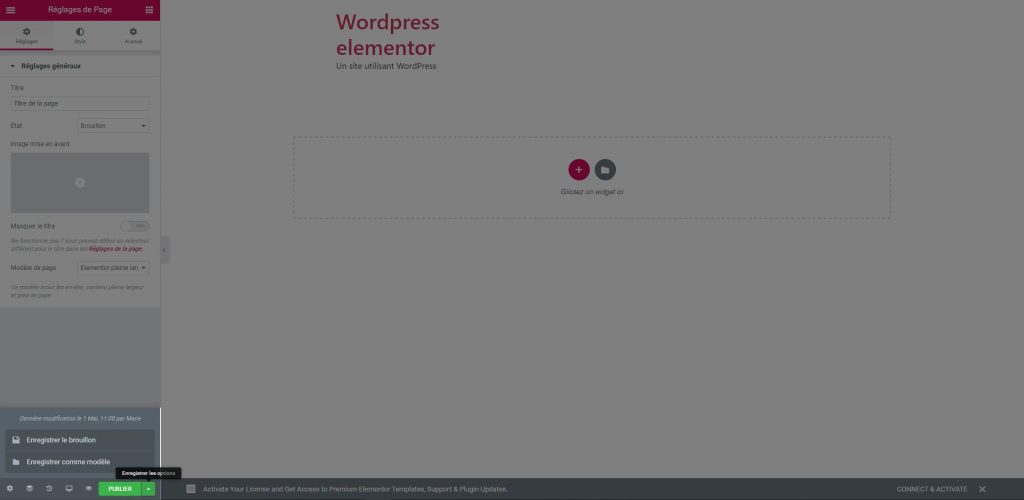
Une fois votre page réalisée, il ne vous restera plus qu’à cliquer sur publier (bouton vert), afin que celle ci soit consultable par les internautes.
Vous pouvez aussi choisir de l’enregistrer en brouillon si celle-ci est en cours de construction.
Si cette mise en page doit être répétée sur d’autres, il peut être utile de l’enregistrer comme modèle. Ainsi vous pourrez agrémenter votre propre bibliothèque de modèles et le réutiliser sans avoir à tout refaire. N »hésitez pas à lire mon article sur comment installer un modèle elementor.

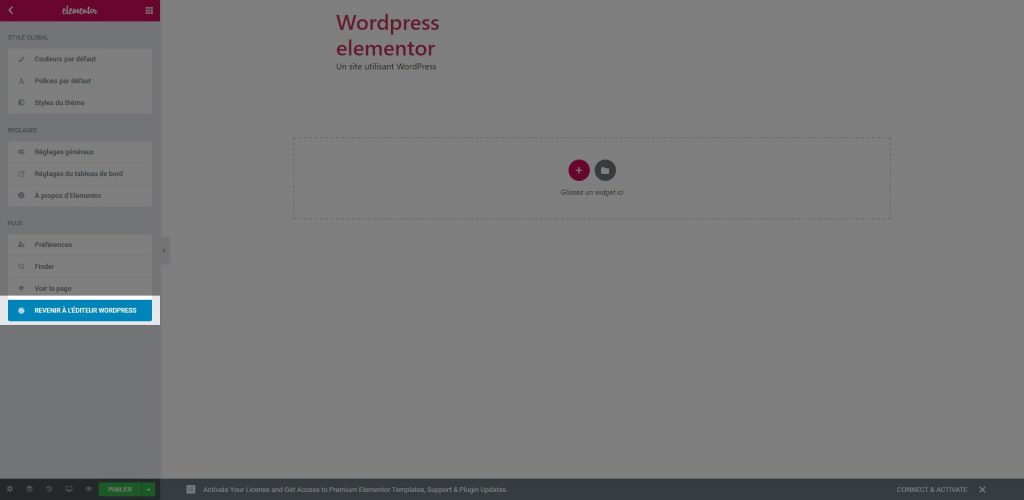
Revenir à l’éditeur WordPress
Pour revenir au tableau de bord wordpress, il faut cliquer sur le menu ‘burger’ en haut à gauche. Puis sur ‘revenir à l’éditeur wordpress’.







Bonjour,
J’ai des anciens articles donc avant elementor. Avez-vous une solution pour ajouter des blocs afin que l’article soit reference plus facilement ? J’ai essayé mais les blocs se mettent à la fin de l’article. Merci.
Bonjour, oui vous pouvez ajouter un element post, choisir d’en afficher un certain nombre, et faire vos réglages dans les requêtes pour afficher un certain type de post (catégorie…)